
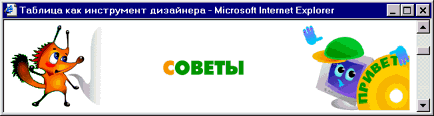
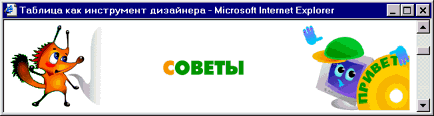
Изображение, показанное на иллюстрациях, получено при помощи таблицы. Первая картинка прижимается к левой границе окна, последняя — к правой, а средняя — центрируется между ними. И это работает при любом размере окна.
Окно шириной 640

Окно шириной 800

Таблица состоит из одной строки с тремя ячейками. В каждую ячейку помещена картинка. Вот код этой таблицы:
<TABLE border=0 cellspacing=0 cellpadding=0 width=100%>
<TR valign=top>
<TD align=left width=140>
<IMG src=./pic/fox.gif width=140 height=121
border=0 alt=Лисенок>
</TD>
<TD align=center valign=center>
<IMG src=./pic/help.gif width=121 height=22
border=0 alt=Советы>
</TD>
<TD align=right width=161>
<IMG src=./pic/pic07.gif width=161 height=127
border=0 alt=Привет>
</TD>
</TR>
</TABLE>
А здесь этот код внедрен в код страницы:

|
|

|
Измените несколько раз размер окна и посмотрите, что происходит с изображением.
В следующих трех примерах средняя картинка заменена текстом. Изучите поведение этих иллюстраций в разных окнах браузера.
Текст выровнен в ячейке по центру:

|
“Оптимисты изобретают самолет, пессимисты — парашют”. |

|
Текст выровнен в ячейке слева:

|
“Стоит запечатать письмо, как в голову приходят самые свежие мысли”. |

|
Текст выровнен в ячейке справа:

|
“Если бы строители строили здания так же, как программисты пишут свои программы, первый залетевший дятел разрушил бы цивилизацию”. |

|
Для приведенной композиции лучше всего, конечно, подходит выравнивание слева.