
Ширина страницы на экране пользователя разработчику не известна. Она зависит от свойств монитора, разрешения экрана и размеров открытого окна.
Поэтому, “резиновая” идея, похоже, самая правильная для сайта в Интернете. Она позволяет браузеру автоматически распределять элементы на экране с учетом ширины текущего окна и не приводит к показу горизонтальной линейки протяжки даже в узких окнах.
Построим, в качестве примера, простой “резиновый” сайт.
Для фона нарисуем картинку fon.jpg размером 1600x1 в расчете на максимальную ширину окна 1600 пикселов:
<BODY background=./pic/fon.jpg bgcolor=white text=black
link=blue alink=red vlink=purple>
Еще лучше, используя стилевое указание (CSS), запретить повторение фоновой картинки по горизонтали:
<BODY style="background:repeat-y url(./pic/fon.jpg)"
bgcolor=white text=black
link=blue alink=red vlink=purple>
Картинка даст нам белый фон с зеленой полосой слева.
На заголовочной части страницы разместим три элемента: логотип, заголовок и дополнительную картинку для балансировки композиции. Сделаем так, чтобы при любом размере окна картинка-логотип располагалась слева, вспомогательная картинка — справа, а заголовок сайта — всегда по центру.

Задумка реализуется при помощи таблицы:
<TABLE border=0 cellspacing=0 cellpadding=0 width=100%>
<TR valign=top align=center>
<TD width=120>
<IMG src=./pic/logo.gif width=120 height=90 border=0
hspace=0 vspace=0 alt="Логотип Роботландии">
</TD>
<TD>
<IMG src=./pic/robot.gif width=380 height=84 border=0
hspace=10 vspace=0 alt=Роботландия>
</TD>
<TD width=73>
<IMG src=./pic/ru.gif width=73 height=86 border=0
hspace=0 vspace=0 alt="">
</TD>
</TR>
</TABLE>
Заметим, что в теге TABLE написано: width=100%. Это обеспечит резиновое поведение таблицы.
Первая ячейка ограничена по ширине указанием width=120 (ширина логотипа), третья — указанием width=73 (ширина вспомогательной картинки). Ширина средней ячейки не ограничена, значит, “резиновой” будет именно она при фиксированных размерах двух других. Так как в теге TR задано align=center, картинка-заголовок будет центрироваться внутри этой резиновой клетки.
В картинке-заголовке использован атрибут hspace=10. Это значение обеспечит наличие “воздушного” пространства между заголовком, логотипом и персонажем при сильном уменьшении окна браузера.
Размеры всех картинок подобраны так, чтобы горизонтальной протяжки не было в окне шириной 640 пикселов.
Посмотрите страничку в “натуральном” виде (возврат — кнопка Назад на инструментальной панели браузера).
Верхнюю полоску меню с выравниванием по правому краю закодируем еще одной табличной строкой:
<TR valign=top>
<TD> </TD>
<TD colspan=2 align=right>
<NOBR>
начало
<A href=sale.htm>продукты</A>
<A href=history.htm>история</A>
<A href=link.htm>ссылки</A>
<A href=map.htm>карта</A>
</NOBR>
</TD>
</TR>
Меню заключаем в теги
Еще одну строку добавим в таблицу для проведения резиновой разделительной полосы:
<TR valign=top>
<TD> </TD>
<TD colspan=2><HR size=1 noshade></TD>
</TR>
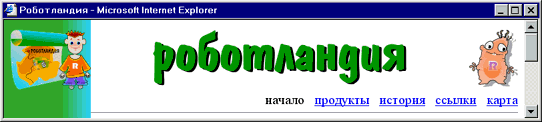
Результат показан на рисунке:

Эта страничка в “натуральном” виде.
Займемся теперь содержанием страницы. Откроем новую таблицу, и будем записывать тексты внутри ее второй клетки:
<TABLE border=0 cellspacing=0 cellpadding=0 width=100%>
<TR valign=top>
<TD width=130>
<IMG src=./pic/empty.gif width=130 height=1 border=0
hspace=0 vspace=0 alt="">
</TD>
<TD colspan=2>
<P>
Роботландия — это негосударственное
образовательное учреждение. В Роботландии работает
дистанционный университет.
<P>
Роботландский университет — это сетевая школа, в
которой обучаются учителя и школьники индивидуально или
совместно.
</TD>
</TR>
</TABLE>
Заметьте, что в первую ячейку погружена картинка-распорка шириной не 120, а 130 пикселов. Это сделано для того, чтобы текст не прижимался слишком близко к зеленой вертикальной полосе.
Замечание. Картинка-распорка часто используется в сайтостроении для точного (по пикселам) размещения элементов в окне браузера. В картинке empty.gif всего одна точка, и та сделана прозрачной, но такую невидимую картинку удобно использовать, растягивая ее до нужного размера при помощи атрибута witdh тега IMG.
Новая версия сайта.
Добавим электронный адрес автора и нижнюю полоску меню. Для этого образуем третью, заключительную таблицу:
<TABLE border=0 cellspacing=0 cellpadding=0 width=100%>
<TR valign=bottom>
<TD width=120>
<IMG src=./pic/empty.gif width=120 height=1 border=0
hspace=0 vspace=0 alt="">
</TD>
<TD align=right><BR>© Иван Сидоров <A
href=mailto:kurs@robotland.pereslavl.ru
>kurs@robotland.pereslavl.ru</A>
</TD>
</TR>
<TR valign=top>
<TD> </TD>
<TD valign=bottom><HR size=1 noshade></TD>
</TR>
<TR valign=top>
<TD> </TD>
<TD align=right>
<NOBR>
начало
<A href=sale.htm>продукты</A>
<A href=history.htm>история</A>
<A href=link.htm>ссылки</A>
<A href=map.htm>карта</A>
</NOBR>
</TD>
</TABLE>
Окончательный вид резинового сайта.