Впервые с проблемой анти-алиасинга мы столкнулись, когда делали
Роботландию для PC. Художник, Александр Артурович Русс, только что
влился в наш коллектив. До этого о компьютерной графике он не имел
никакого представления и осваивал новую для себя технику методом проб
и ошибок. Нас очень огорчало, что графические надписи на экране имели
ярко выраженный ступенчатый вид. Мы понимали, что это происходит
![]()
Если букву О на бумаге очень просто нарисовать круглую, то на экране
она получалась ступенчатой — ведь она собиралась из
прямоугольных блоков — пикселов. То же самое получалось и с
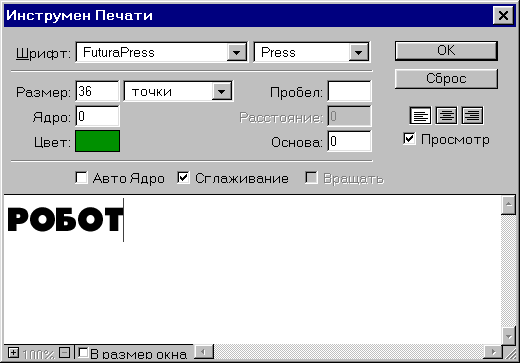
округлыми линиями рисованных объектов. Посмотрите на надпись РОБОТ в

Очень долго наш художник бился над этой проблемой и, наконец, нашел решение — открыл анти-алиасинг. Если по ступенчатой границе пустить пикселы имеющие переходной (средний) цвет между цветом объекта и цветом фона, то ступеньки сглаживаются и визуально становятся незаметными. Посмотрите на ту же надпись, выполненную с использованием анти-алиасинга (или режима сглаживания в терминологии Фотошопа). Пикселные изломы теперь не видны:
![]()
Та же картинка в

Понятно, что цвет пикселов анти-алиасинга, сглаживающих контуры, зависит от двух цветов: цвета рисунка и цвета фона. Не учитывать этот факт — типичная ошибка новичка.
Петр Мячиков написал заголовок РОБОТ на белом фоне с анти-алиасингом и сохранил свой рисунок на диске в виде прозрачного GIFа. Потом он поместил надпись на страницу с серым фоном и был неприятно удивлен “рваными” краями букв:
|
|
— Наверное, я все же забыл включить сглаживание, —
подумал Петр и, чтобы удостовериться, посмотрел на рисунок в

|
Анти-алиасинг есть, но для белого фона! Подмена серым свела на нет все усилия Фотошопа.
Урок пошел Петру на пользу. Рисовать с анти-алиасингом надо на том самом фоне, который собираешься подкладывать под картинку на гипертекстовой странице. Вот, пожалуйста, тот же прозрачный GIF, нарисованный на сером:
|
|
А вот, та же картинка в

|
Еще одна распространенная ошибка. Вы берете прозрачный GIF из какой-нибудь интернетовской бесплатной коллекции. На белом фоне он смотрится просто чудесно. Помещаете на свой фон и видите грязные края. Понятно в чем дело?
|
|
 |